Tag: edd with elementor

How do I Create Product Page in Elementor for Digital Products
A product page gives your customers freedom while shopping on your site.
WordPress allows you to create a digital product page with very easy steps. You can easily create a custom digital product page as you want with Elementor.
In this article, you are going to learn how to create a custom digital product page free with the help of Elementor and a simple EDD integration addon.
Let’s start:
Customization of your digital product page:
Customizing your product page is very important for your customers. From the product page, customers can view products and be able to purchase.
By Customizing the product page, you can make your product more attractive to your customer.
A custom product page gives you a lot of facilities
Like:
- Ensure customers have a better user experience
- Rise up the sale of the product
- Helps customer to get the product they want
- Make the product view better
- Grab the attention of the customer
How to create a digital product page by Elementor free ( Step by Step)
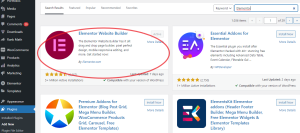
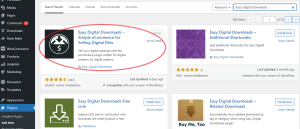
First, you need to install and activate these plugins and addons to create the digital product page and customize them.
- Elementor (Free)
- Easy Digital Downloads (Free)
- EasyEDD Integration for Elementor (Free)


Create a digital product page
Now you can create a digital product page on your own by following these steps.
Let’s begin
Step 1:
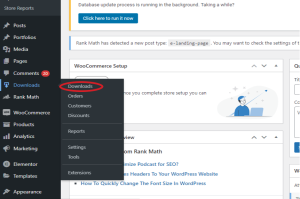
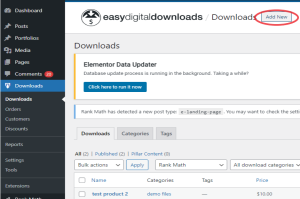
Go to the download option of your WordPress dashboard and select the downloads. Press Add new button to add your digital product.


Step 2:
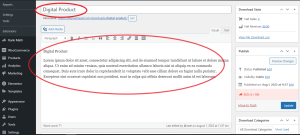
Give the title, price, description, and category of your products. Upload your digital file for download, then press the publish button.

Step 3:
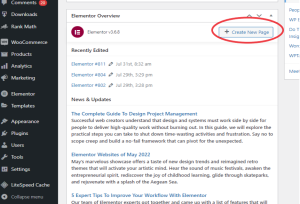
Go to the WordPress dashboard, press the create new page button from the Elementor section, and the Elementor dashboard will come.

Step 4:
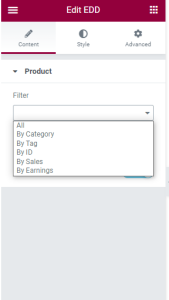
Go to the Easy EDD integration elementor widget section of your element dashboard. Drag the EDD option into the Elementor widget section. You will see that a section has been created for your product now, select the category, and your product will arrive.


Step 5:
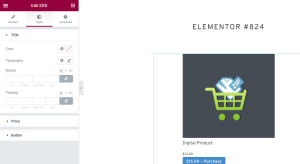
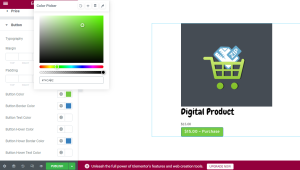
Now you can change and customize your text, button, color, style, etc. With the help of the Elementor EDD addon widget.


Step 6:
Now customize your other products in the same way and publish your product page for your customer.

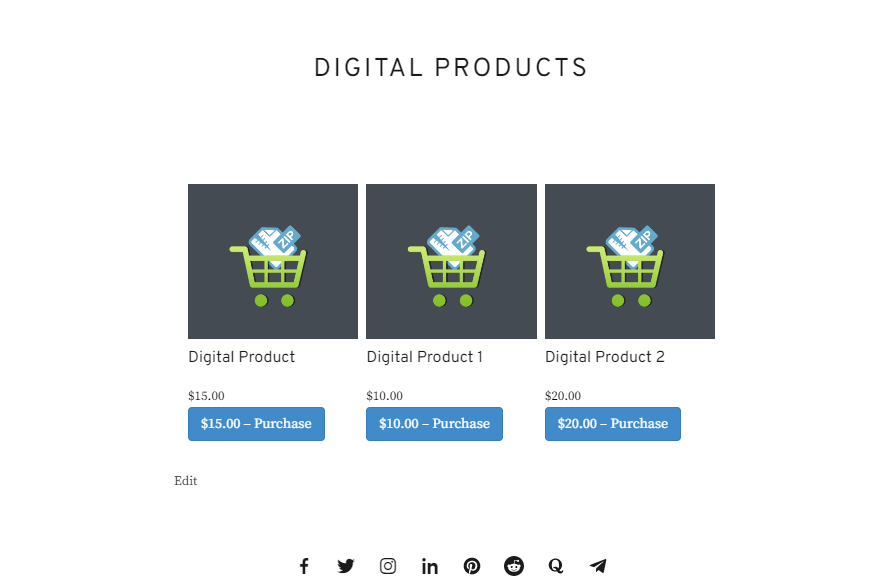
Congratulations, your product page is ready. The final form of your product page design will look like this.

If you have any confusion about creating this product page please contact with us.